Sigplus Documentation: Difference between revisions
(→Layout) |
|||
| (21 intermediate revisions by the same user not shown) | |||
| Line 9: | Line 9: | ||
[[File:sigplus.jpg]] | [[File:sigplus.jpg]] | ||
The Album list page is a single Joomla Article that contains a list of the available albums. You will need to create/edit this page manually. | The Album list page is a single Joomla Article that contains a list of the available albums. You will need to create/edit this page manually. To access the Album list article go to the Article Manager (Joomla->Content->Atricle Manager). Then enter "Album" in the Filter box and click Search. At that point you should see a single article titled "Photograph Albums". This is the one you want. | ||
The Individual Album pages are very simple articles that invoke a photo gallery. | |||
The Album Image Directories are directories on your site that include all of the photographs for a gallery and also a "labels.txt" file that supplies the labeling for the photographs. These directories are all immediately beneath the "images" directory on your site. For example "images/Album5" might be the directory that contains the images for Album5. (The name Album5 is arbitrary and you can use whatever naming scheme you like.) | |||
There is also a directory images/AlbumThumbs that can contain thumbnails associated with your albums. | |||
== Resizing images == | |||
You can use a program on your local computer, such as Photoshop, to resize images or you can use any of the many online sites that offer the service for free. I will use https://reduceimages.com as an example to make the discussion more concrete. | |||
Go to reduceimages.com. Once there you can upload an image by dragging and dropping your image on the web page. Then click the "Upload Image" button. Once your image is uploaded you should leave the "Keep proportion" box checked. Then change the New size (pixels) Height box to 400 (or whatever other size you want) and click "Resize". Once that is done, you can use the "Download Image" button to retrieve your resized photograph. This site (like many others) also offers a browser extension to handle the conversion. I have not tested these extensions. They may well be convenient but you use them at your own risk! | |||
== Image File Names and Display Order == | |||
If you have no labels.txt file (see next section), then the images will be displayed in the order of their filenames, sorted alphabetically. If you use a labels.txt file (recommended) then the images will be displayed in the order in which they appear in the labels.txt file, regardless of the order of the file names. | |||
== The labels.txt File == | |||
Labelling of the photographs and controlling the display order is best controlled by including a file called "labels.txt" in the directory that contains the photographs. This file must use the UTF-8 encoding. Most modern text-editing programs will let you control the encoding of the file as you save it. For example, if you use the Windows notepad, then you can click "Save as" and the resulting dialog will allow you to select the "Encoding". One of the choices is UTF-8. | |||
The format of an entry in the labels.txt file is: | |||
file name|Primary label|Secondary label | |||
So, for example, the labels.txt file for the default "Harvard Square" album that appears on all of your sites is: | |||
<nowiki> | |||
000_img_1231802191_659.jpg|Audio Lab|I'm pretty sure it was on Eliot Street in 1961 | |||
001_img_1231802191_424.jpg|Bartleys|1962? | |||
002_img_1231802192_687.jpg|Bertucci|Remember Bailey's Ice Cream | |||
003_img_1231802192_778.jpg|BOA|Yum, Elsie's Roast Beef. | |||
004_img_1231802193_985.jpg|Carpenter|Two elephants copulating according to John Finley | |||
005_img_1231802193_212.jpg|CitizensBank|The Tasty | |||
006_img_1231802194_485.jpg|Feet| | |||
007_img_1231802194_689.jpg|Ferrante-Dege|Crimson Camera | |||
008_img_1231802397_760.jpg|Inn|Gulf Station | |||
009_img_1231802398_448.jpg|Peets|Armenian Church | |||
010_img_1231802398_469.jpg|Procurement|What can I say? | |||
011_img_1231802398_932.jpg|Upstairs on the Square|Pi Eta</nowiki> | |||
== Uploading images == | |||
The first step in setting up a new album is to prepare and upload the images. The images will be displayed in the same size that you upload. Experience suggests that a height of 400 pixels is suitable for use with Sigplus. Instructions for resizing photographs are in the next section. | |||
Collect all of the photographs you want to include in the album in a single directory on your computer. There are several methods for uploading them. We will discuss two methods: One uses Joomla's built-in capabilities and the other involves using an FTP client to upload the images. | |||
=== Use Joomla's Built-in Features === | |||
The first step is to go to Joomla's Media Manager (Joomla->Content->Media Manager). Once there you will see a list of "Files", which includes directories for your albums. Enter the name of the folder you want to use in the box below the list of files (say, Albumx, for example). Then click the "Create Folder" button to create a new directory. At this point you should see your new directory in the list of files. Click on the new directory and you will see an empty list of files. | |||
Now use the "Choose Files" button to select the files that you wish to upload and press "Start Upload". This should upload all of your files to the new directory. | |||
=== Use FTP === | |||
NOTE: Siteground has said that they are intending to move away from the use of CPanel. The following instructions depend on your CPanel credentials. They work at the moment but I do not know what the future may hold. Once more information is available, I will update this page. | |||
If you prefer to use FTP to upload your files, then a suitable client is the free program FileZilla. You can download this program in a version that is appropriate for your computer from https://filezilla-project.org/index.php. | |||
Once FileZilla is installed you can connect to your site with the following credentials: | |||
Host: Your web site address (eg. hr65.org) | |||
Username: Your username for CPanel | |||
Password: Your password for CPanel | |||
Port: 21 | |||
You may well receive a message complaining that the certificate is invalid. This is because you have said to connect to your web site (something like hr65.org) but the link has redirected you to a sgcpanel.com site. You should elect to ignore this difference. | |||
Once connected, you will see a list of files on your local computer on the left and a list of files on your web site on the right. You should navigate to public_html/images/Albumx (substitute your album name for Albumx). Then select the files that you wish to upload from the left side of the panel, right-click on them and select the "upload" option. | |||
== Album page == | == Album page == | ||
Each Album has an Album page that allows you to view the album. The Album page is a conventional Joomla article that must contain the following line: | |||
<nowiki> | |||
{gallery}AlbumName{/gallery}</nowiki> | |||
The article may contain other material, which will be displayed in the usual way. The Album will appear where the gallery code appears. You may need the ID for the article. You can find it in the far right column of the article manager. | |||
== Album list page == | == Album list page == | ||
The album list page is a conventional Joomla article. Each album on your site is represented by a single entry in this page. The page created by the conversion script shows a small thumbnail for each album and some text describing the album. The thumbnails are links to the Album pages. You could opt to eliminate the thumbnails and simply have links to the album pages. If you want to continue to have thumbnails, follow these instructions: | |||
In order to add these entries you must use the html editor. Open the page and click the "html" button in the toolbar. This will open an HTML Source Editor window, where you will be able to make the necessary changes. Each entry in the album list consist of the following html: | |||
<nowiki><p><a href="index.php?option=com_content&view=article&id=234"><img src="images\AlbumThumb\albth_5.jpg" border="0" style="vertical-align: middle;" /></a> <span style="font-size: small; font-weight: bold;">Shots from the Sixties</span></p></nowiki> | |||
The variable parts of this entry are "albth_5.jpg", "id=234", and "Shots from the Sixties". | |||
albth_5.jpg is a thumbnail image to be used in the display of the list of albums. The images should be in the directory images\AlbumThumb\ and they should be 64 x 48 pixels. (See below for instructions on uploading files and changing the size of files.) "id=234" indicates the id of the Article that will link to the album. See the section on Individual Album pages for instructions on creating such a page and determining its id. Finally, "Shots from the Sixties" is the text that describes the album. | |||
Once you have made changes to the html, remember to click the "Update" button to save your work. You will also need to click either the "Save" or "Save & Close" icon at the top of the page to save the article. | |||
Latest revision as of 18:33, 24 September 2019
Motivation[edit]
At the moment we are using ExposePrive to display photograph albums. ExposePrive is based on Adobe Flash, which presents a number of problems. Flash has been plagued by security issues and it is based on a closed format that is proprietary to Adobe. As a result, fewer and fewer web sites are using Flash; Adobe has announced that it will stop updating Flash after December 2020 and Google has announced that Chrome will not support Flash after the same date. Furthermore, it is a big nuisance to view Flash content at the moment. In order to do so with Chrome you have to give permission to each Web site to run Flash, and you have to do so each time you visit the site.
In order to escape these problems, I have substituted a different Joomla extension for ExposePrive. The new extension is Sigplus and this page will supply instructions for using Sigplus.
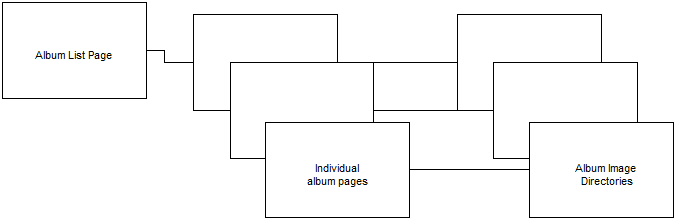
Layout[edit]
The Album list page is a single Joomla Article that contains a list of the available albums. You will need to create/edit this page manually. To access the Album list article go to the Article Manager (Joomla->Content->Atricle Manager). Then enter "Album" in the Filter box and click Search. At that point you should see a single article titled "Photograph Albums". This is the one you want.
The Individual Album pages are very simple articles that invoke a photo gallery.
The Album Image Directories are directories on your site that include all of the photographs for a gallery and also a "labels.txt" file that supplies the labeling for the photographs. These directories are all immediately beneath the "images" directory on your site. For example "images/Album5" might be the directory that contains the images for Album5. (The name Album5 is arbitrary and you can use whatever naming scheme you like.)
There is also a directory images/AlbumThumbs that can contain thumbnails associated with your albums.
Resizing images[edit]
You can use a program on your local computer, such as Photoshop, to resize images or you can use any of the many online sites that offer the service for free. I will use https://reduceimages.com as an example to make the discussion more concrete.
Go to reduceimages.com. Once there you can upload an image by dragging and dropping your image on the web page. Then click the "Upload Image" button. Once your image is uploaded you should leave the "Keep proportion" box checked. Then change the New size (pixels) Height box to 400 (or whatever other size you want) and click "Resize". Once that is done, you can use the "Download Image" button to retrieve your resized photograph. This site (like many others) also offers a browser extension to handle the conversion. I have not tested these extensions. They may well be convenient but you use them at your own risk!
Image File Names and Display Order[edit]
If you have no labels.txt file (see next section), then the images will be displayed in the order of their filenames, sorted alphabetically. If you use a labels.txt file (recommended) then the images will be displayed in the order in which they appear in the labels.txt file, regardless of the order of the file names.
The labels.txt File[edit]
Labelling of the photographs and controlling the display order is best controlled by including a file called "labels.txt" in the directory that contains the photographs. This file must use the UTF-8 encoding. Most modern text-editing programs will let you control the encoding of the file as you save it. For example, if you use the Windows notepad, then you can click "Save as" and the resulting dialog will allow you to select the "Encoding". One of the choices is UTF-8.
The format of an entry in the labels.txt file is:
file name|Primary label|Secondary label
So, for example, the labels.txt file for the default "Harvard Square" album that appears on all of your sites is:
000_img_1231802191_659.jpg|Audio Lab|I'm pretty sure it was on Eliot Street in 1961 001_img_1231802191_424.jpg|Bartleys|1962? 002_img_1231802192_687.jpg|Bertucci|Remember Bailey's Ice Cream 003_img_1231802192_778.jpg|BOA|Yum, Elsie's Roast Beef. 004_img_1231802193_985.jpg|Carpenter|Two elephants copulating according to John Finley 005_img_1231802193_212.jpg|CitizensBank|The Tasty 006_img_1231802194_485.jpg|Feet| 007_img_1231802194_689.jpg|Ferrante-Dege|Crimson Camera 008_img_1231802397_760.jpg|Inn|Gulf Station 009_img_1231802398_448.jpg|Peets|Armenian Church 010_img_1231802398_469.jpg|Procurement|What can I say? 011_img_1231802398_932.jpg|Upstairs on the Square|Pi Eta
Uploading images[edit]
The first step in setting up a new album is to prepare and upload the images. The images will be displayed in the same size that you upload. Experience suggests that a height of 400 pixels is suitable for use with Sigplus. Instructions for resizing photographs are in the next section.
Collect all of the photographs you want to include in the album in a single directory on your computer. There are several methods for uploading them. We will discuss two methods: One uses Joomla's built-in capabilities and the other involves using an FTP client to upload the images.
Use Joomla's Built-in Features[edit]
The first step is to go to Joomla's Media Manager (Joomla->Content->Media Manager). Once there you will see a list of "Files", which includes directories for your albums. Enter the name of the folder you want to use in the box below the list of files (say, Albumx, for example). Then click the "Create Folder" button to create a new directory. At this point you should see your new directory in the list of files. Click on the new directory and you will see an empty list of files.
Now use the "Choose Files" button to select the files that you wish to upload and press "Start Upload". This should upload all of your files to the new directory.
Use FTP[edit]
NOTE: Siteground has said that they are intending to move away from the use of CPanel. The following instructions depend on your CPanel credentials. They work at the moment but I do not know what the future may hold. Once more information is available, I will update this page.
If you prefer to use FTP to upload your files, then a suitable client is the free program FileZilla. You can download this program in a version that is appropriate for your computer from https://filezilla-project.org/index.php.
Once FileZilla is installed you can connect to your site with the following credentials:
Host: Your web site address (eg. hr65.org) Username: Your username for CPanel Password: Your password for CPanel Port: 21
You may well receive a message complaining that the certificate is invalid. This is because you have said to connect to your web site (something like hr65.org) but the link has redirected you to a sgcpanel.com site. You should elect to ignore this difference.
Once connected, you will see a list of files on your local computer on the left and a list of files on your web site on the right. You should navigate to public_html/images/Albumx (substitute your album name for Albumx). Then select the files that you wish to upload from the left side of the panel, right-click on them and select the "upload" option.
Album page[edit]
Each Album has an Album page that allows you to view the album. The Album page is a conventional Joomla article that must contain the following line:
{gallery}AlbumName{/gallery}
The article may contain other material, which will be displayed in the usual way. The Album will appear where the gallery code appears. You may need the ID for the article. You can find it in the far right column of the article manager.
Album list page[edit]
The album list page is a conventional Joomla article. Each album on your site is represented by a single entry in this page. The page created by the conversion script shows a small thumbnail for each album and some text describing the album. The thumbnails are links to the Album pages. You could opt to eliminate the thumbnails and simply have links to the album pages. If you want to continue to have thumbnails, follow these instructions:
In order to add these entries you must use the html editor. Open the page and click the "html" button in the toolbar. This will open an HTML Source Editor window, where you will be able to make the necessary changes. Each entry in the album list consist of the following html:
<p><a href="index.php?option=com_content&view=article&id=234"><img src="images\AlbumThumb\albth_5.jpg" border="0" style="vertical-align: middle;" /></a> <span style="font-size: small; font-weight: bold;">Shots from the Sixties</span></p>
The variable parts of this entry are "albth_5.jpg", "id=234", and "Shots from the Sixties".
albth_5.jpg is a thumbnail image to be used in the display of the list of albums. The images should be in the directory images\AlbumThumb\ and they should be 64 x 48 pixels. (See below for instructions on uploading files and changing the size of files.) "id=234" indicates the id of the Article that will link to the album. See the section on Individual Album pages for instructions on creating such a page and determining its id. Finally, "Shots from the Sixties" is the text that describes the album.
Once you have made changes to the html, remember to click the "Update" button to save your work. You will also need to click either the "Save" or "Save & Close" icon at the top of the page to save the article.